مقالات طراحی سایت
جدید ترین مقالات و اخبار طراحی سایت را از آرسانت دنبال کنید!

🔐 درگاه پرداخت اینترنتی؛ نبض فروش آنلاین شما در دنیای تجارت الکترونیک، درگاه پرداخت اینترنتی نهتنها یک ابزار فنی، بلکه
24 اردیبهشت 1404
خطای Error Establishing a Database Connection در وردپرس چیست؟ اگر ناگهان با پیامی مثل “Error Establishing a Database Connection” در
8 آبان 1403
درگاه پرداخت اینترنتی درگاه پرداخت اینترنتی (Internet Payment Gateway یا IPG) یک سیستم الکترونیکی است که امکان انجام تراکنشهای مالی را
8 آبان 1403
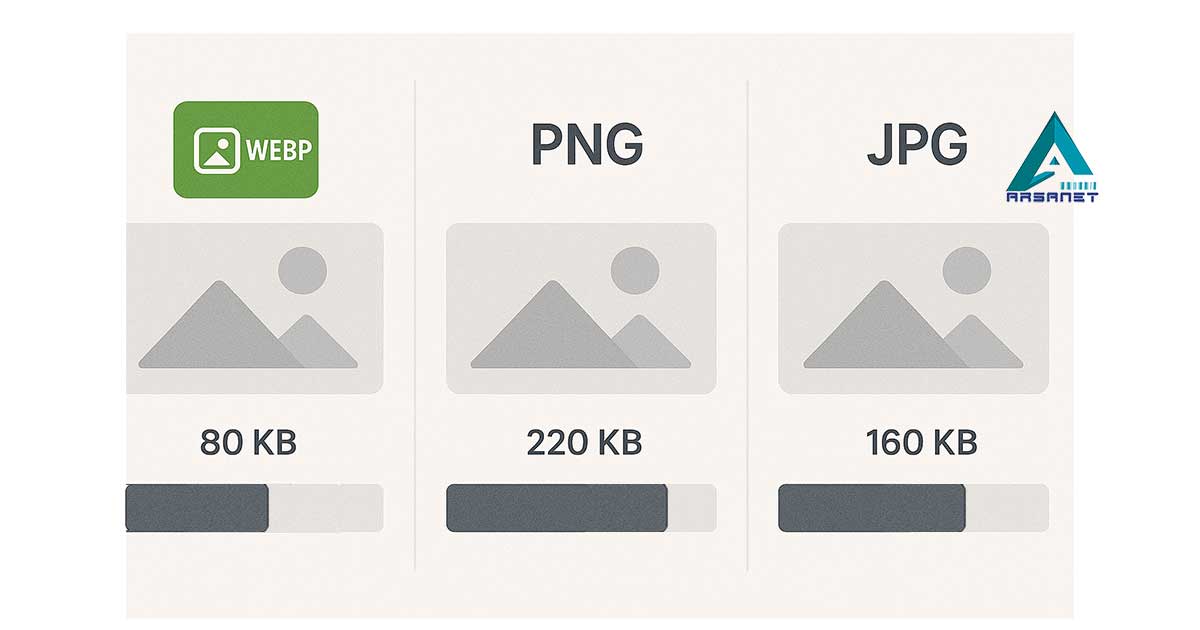
📌 مقدمه مقاله در دنیای طراحی سایت، بهینهسازی تصاویر یکی از مهمترین اقداماتیست که تأثیر مستقیم بر سرعت بارگذاری صفحات،
28 مرداد 1403
15 مورد از رایجترین خطاهای وردپرس و نحوه رفع آنها — راهنمای جامع و تخصصی وردپرس به عنوان محبوبترین سیستم
24 مرداد 1403
یکی از بهترین روشها برای تهیه بکاپ از وردپرس، استفاده از افزونههای بکاپگیری است. برای آشنایی با روشهای بکاپگیری وردپرس کلیک کنید.
21 مرداد 1403