طراحی سایت
دروازه ورود به دنیای دیجیتال
طراحی سایت به عنوان دروازه ورود به دنیای دیجیتال، نقش حیاتی در برقراری حضور آنلاین افراد و کسبوکارها دارد. این دروازه، فرصتی است برای ارتباط موثر با جهان دیجیتال و به نمایش گذاشتن هویت، محتوا و خدمات. طراحی سایت با ایجاد یک رابط کاربری جذاب و کارآمد، امکان نمایش و ارتقاء محتوای آنلاین را فراهم میکند و به افراد و کسبوکارها این امکان را میدهد که به بهترین شکل ممکن با مخاطبان خود ارتباط برقرار کنند. با درستی طراحی سایت، دروازه ورود به دنیای دیجیتال باز میشود و افراد و کسبوکارها میتوانند از این ابزار قدرتمند برای جلب توجه، ارتقاء برند و افزایش دیدپذیری در دنیای آنلاین بهرهمند شوند.

نمونه کارهای
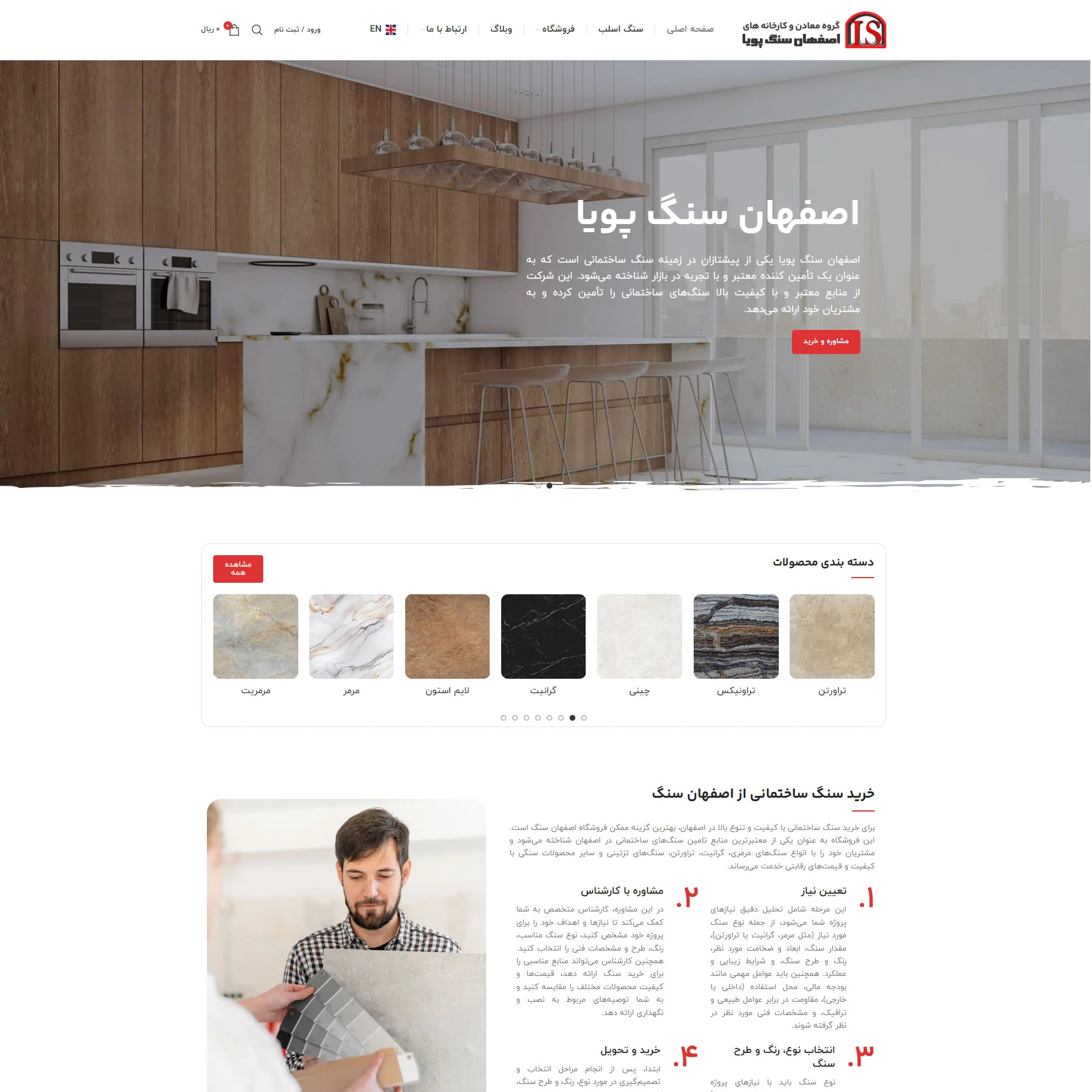
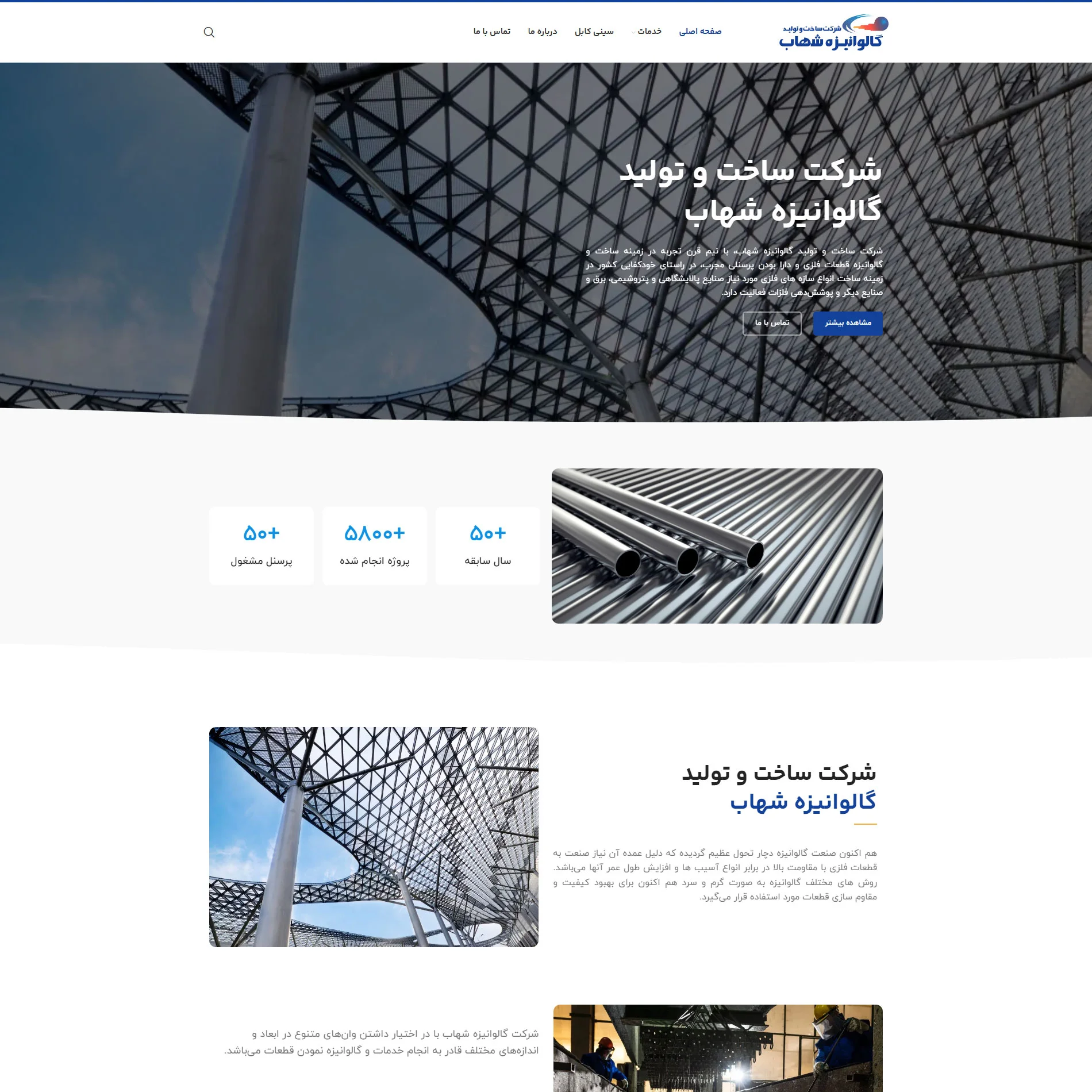
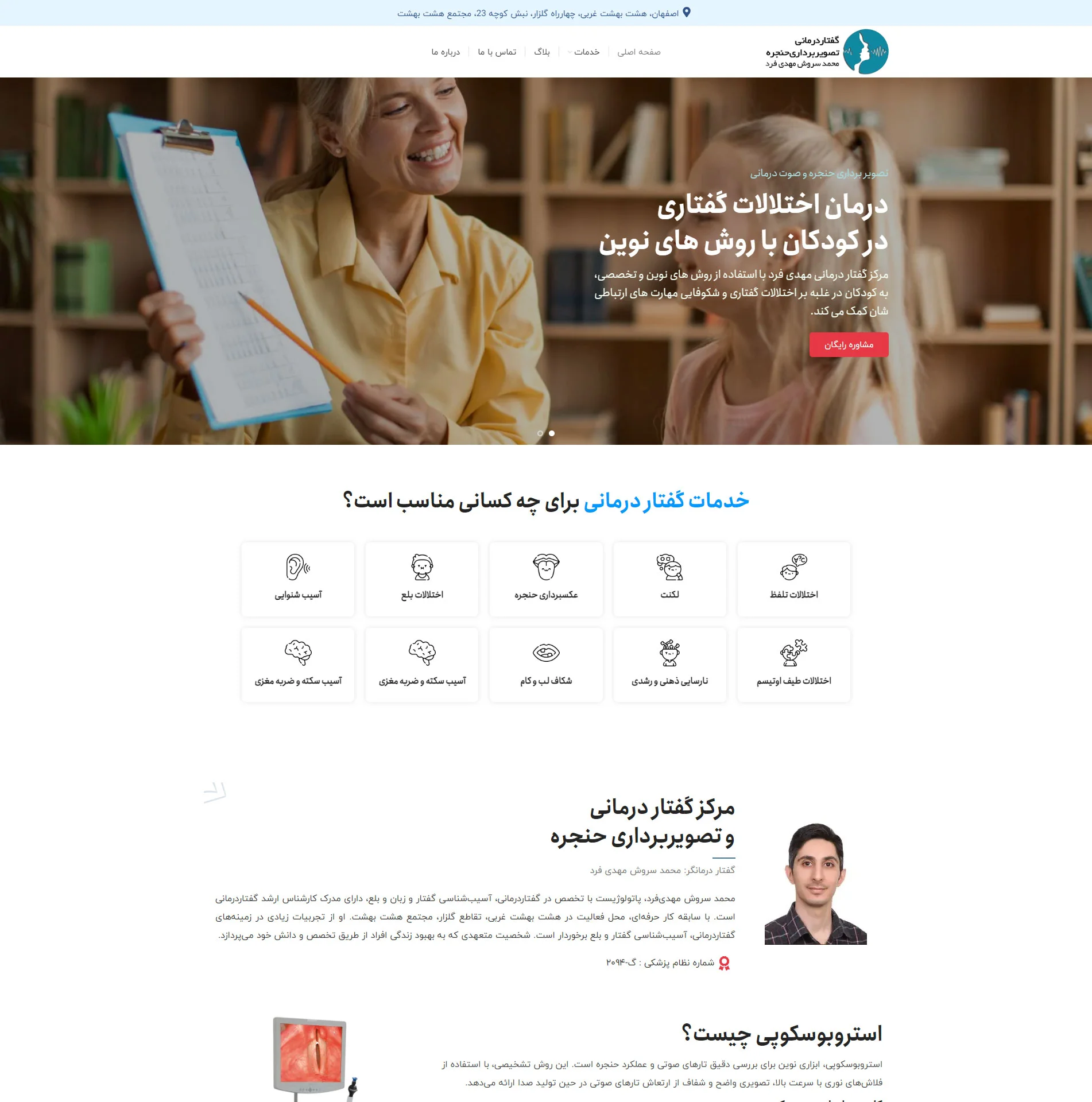
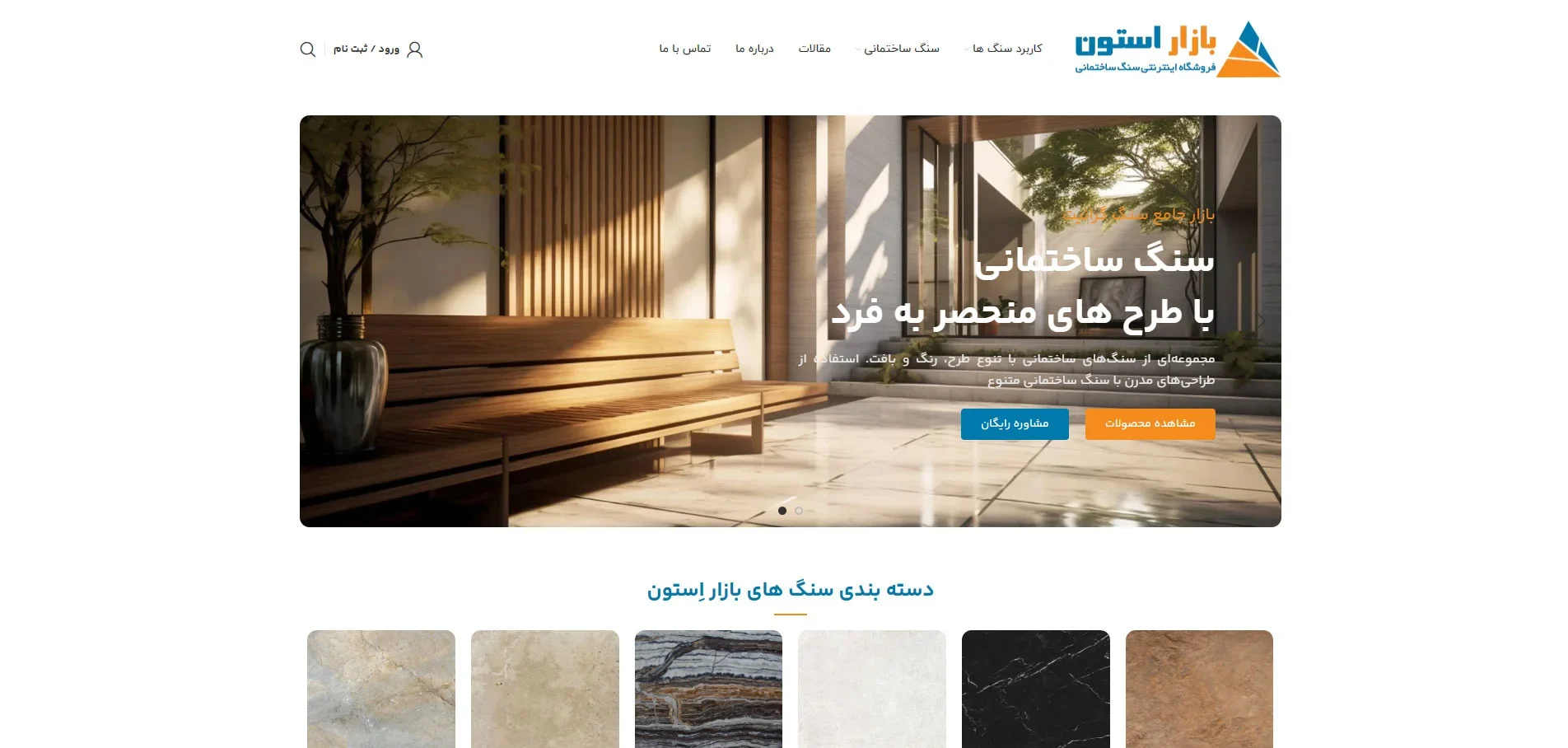
طراحی سایت آرسانت
نمونه وبسایت های طراحی شده توسط تیم طراحی سایت آرسانت
چرا به طراحی سایت نیاز دارید؟
امروزه، داشتن وبسایت برای هر کسبوکاری، چه کوچک و چه بزرگ، ضروری است. وبسایت شما به منزله خانه مجازی شما در دنیای دیجیتال است و میتواند مزایای متعددی برای شما به ارمغان بیاورد:
-
1
افزایش اعتبار و برندسازی
یک وبسایت حرفهای به شما کمک میکند تا اعتماد و اعتبار خود را در نزد مشتریان افزایش دهید. وبسایت شما میتواند به عنوان کاتالوگ آنلاین شما عمل کند و اطلاعات کاملی در مورد محصولات، خدمات و تاریخچه کسبوکارتان ارائه دهد.
-
2
جذب مشتریان جدید و حفظ مشتریان فعلی
وبسایت شما میتواند مشتریان جدید را از طریق موتورهای جستجو و شبکههای اجتماعی جذب کند. همچنین میتوانید از طریق وبسایت خود با مشتریان فعلی خود در ارتباط باشید و آنها را از اخبار، محصولات و خدمات جدید خود مطلع کنید.
-
3
افزایش فروش و رونق کسب و کار
وبسایت شما میتواند به عنوان کانال فروش آنلاین شما عمل کند و به شما کمک کند تا فروش خود را افزایش دهید. همچنین میتوانید از طریق وبسایت خود خدمات آنلاین ارائه دهید و درآمد خود را افزایش دهید.
-
4
ارائه خدمات آنلاین و پشتیبانی 24/7
وبسایت شما میتواند پایگاه پشتیبانی شما باشد و به شما کمک کند تا به سوالات متداول مشتریان خود پاسخ دهید. همچنین میتوانید از طریق وبسایت خود خدمات آنلاین مانند رزرو آنلاین یا پشتیبانی چت ارائه دهید.
-
5
معرفی و نمایش نمونه کارها
وبسایت شما میتواند پورتفولیوی آنلاین شما باشد و به شما کمک کند تا نمونه کارهای خود را به مشتریان بالقوه خود معرفی کنید. این امر میتواند به شما کمک کند تا اعتماد و اعتبار خود را در نزد مشتریان افزایش دهید.
-
6
رقابت در دنیای دیجیتال
امروزه، اکثر مشتریان به دنبال اطلاعات آنلاین هستند. اگر شما وبسایت نداشته باشید، رقبای شما که وبسایت دارند، از شما پیشی خواهند گرفت و یک جریان درآمدی را از دست خواهید داد.
طراحی سایت با آرسانت
در دنیای امروز، حضور آنلاین قوی برای هر کسب و کاری ضروری است. وب سایت شما دروازه ورود به دنیای دیجیتال و فرصتی برای معرفی برند، خدمات و محصولات شما به مخاطبان است. انتخاب نوع مناسب طراحی سایت اولین قدم در این مسیر است. آرسانت، با ارائه خدمات طراحی سایت باکیفیت و مقرون به صرفه، به شما کمک میکند تا در دنیای دیجیتال حضوری قوی داشته باشید و به اهدافتان برسید.
وب سایت فروشگاهی
در دنیای پرشتاب امروز، وب سایت فروشگاهی به مثابه قلب تپنده هر کسب و کار خردهفروشی عمل میکند. گویی فروشگاه مجازی شماست که در آن، محصولات خود را با ظرافتی بینظیر به نمایش میگذارید و تجربهای دلنشین از خرید را برای مشتریان خود رقم میزنید. وب سایت فروشگاهی شما، پنجرهای رو به دنیای بیپایان تجارت الکترونیک است. با طراحی و توسعه اصولی آن، میتوانید در بازار رقابتی امروز حرفی برای گفتن داشته باشید و موفقیت خود را تضمین کنید. ما در کنار شما هستیم تا با ارائه خدمات تخصصی طراحی و توسعه وب سایت فروشگاهی، شما را در مسیر پیشرفت و تعالی کسب و کارتان یاری رسانیم.
وب سایت شرکتی
در دنیای تجارت امروز، وب سایت شرکتی حکم ستون فقرات حضور آنلاین هر کسب و کاری را دارد. مدیران با اتکا به این ابزار قدرتمند، قادر به ارتباط موثر با مشتریان، ارائه اطلاعات جامع و موثق درباره محصولات و خدمات خود، و ارتقای برند خود در دنیای دیجیتال هستند. وب سایت شرکتی، سرمایهگذاری ارزشمندی برای هر کسب و کاری است که خواهان رشد و توسعه در دنیای تجارت مدرن است. با طراحی و پیادهسازی یک وب سایت حرفهای، میتوانید گامی بلند در جهت موفقیت بردارید و آیندهای درخشان برای کسب و کار خود رقم بزنید. با برنامهریزی دقیق، میتوانید وب سایت شرکتی خود را به ابزاری قدرتمند برای دستیابی به اهدافتان تبدیل کنید.
وب سایت شخصی
وب سایت شخصی، به عنوان دروازهای به دنیای فرصتها در دنیای دیجیتال امروز، برای هر فرد حیاتی است. این وب سایت، به عنوان یک آینه دیجیتال، موقعیت شما را به جهانیان معرفی میکند و امکان معرفی حرفهای، برندسازی شخصی، و اشتراکگذاری دانش و تجربیات شما را فراهم میکند. داشتن وب سایت شخصی، به فرد این قابلیت را میدهد تا با بهینهسازی برای موتورهای جستجو، به ویژه گوگل، رتبه خود را ارتقا داده و ترافیک ورودی را افزایش داده و از مزایای سئو بهرهمند شود. با ارائه محتوای سئو شده و جذاب، وب سایت شخصی به افراد این امکان را میدهد که به عنوان یک فرد حرفهای و قابل اعتماد در دنیای آنلاین معرفی شوند.
وب سایت آموزشی
وب سایت آموزشی به عنوان یک ابزار بسیار مؤثر در عرصه آموزش و یادگیری در دنیای امروز از اهمیت بسیاری برخوردار است. مدرسان نیاز دارند که با داشتن یک وب سایت آموزشی، به عنوان یک پلتفرم قوی، امکان ارائه مطالب آموزشی خود را به صورت جذاب و سازنده فراهم کنند. این وب سایتها باید از دید رباتهای ایندکسر گوگل بهینهسازی شده باشند تا در نتایج جستجو به خوبی دیده شوند و رتبه مناسبی کسب کنند. با ایجاد یک فضای آموزشی آنلاین، مدرسان میتوانند بهترین تجربه یادگیری را برای دانشآموزان فراهم کنند، ارتباط مستقیم با جمعیت هدف خود را ایجاد کنند و به بهبود کیفیت آموزش مشغول شوند.
وب سایت پزشکی
وب سایت پزشکی به عنوان یک منبع آموزشی حیاتی برای جامعه و حرفهایان پزشکی بسیار ارزشمند است. پزشکان نیاز دارند که با داشتن یک وب سایت آموزشی، امکان ارائه اطلاعات بهروز و قابل اعتماد در مورد بیماریها، روشهای درمان، پیشگیری از بیماریها و سلامت عمومی را فراهم کنند. این وب سایتها باید از نظر رباتهای ایندکسر گوگل بهینهسازی شده باشند تا در نتایج جستجوی گوگل به خوبی قابل دسترسی باشند و رتبه مناسبی کسب کنند. از طریق ایجاد محتوای متنوع و جذاب، ارائه نکات و راهکارهای بهبود سلامت و مشاوره به جامعه، وب سایت پزشکی میتواند به افزایش آگاهی جامعه از مسائل پزشکی و بهبود سلامت عمومی کمک کند.
وب سایت املاک
وب سایت املاک، به عنوان یک ابزار حیاتی برای مشاوران املاک، فرصتی استراتژیک برای گسترش و ارتقاء خدمات املاک فراهم میکند. مشاوران املاک نیاز دارند که با داشتن یک وب سایت تخصصی املاک، امکان ارائه اطلاعات دقیق و جذاب درباره املاک و خدمات خود را به مشتریان فراهم کنند. این وب سایتها باید از نظر رباتهای ایندکسر گوگل بهینهسازی شده باشند تا در نتایج جستجوی گوگل به خوبی قابل دسترسی باشند و رتبه مناسبی را از طریق جلب ترافیک مشتریان به دست آورند. از طریق یک وب سایت تخصصی املاک، مشاوران میتوانند امکان نمایش تصاویر، مشخصات دقیق، و جزئیات مهم مربوط به املاک را به مشتریان ارائه دهند.
خدمات طراحی سایت آرسانت
با خدمات طراحی سایت ، به شما فرصتی فراهم میآوریم تا ایدهها و کسبوکار خود را با اطمینان و به شکلی فوقالعاده در فضای دیجیتال به نمایش بگذارید. اینجا نه تنها از زیبایی و آراستگی بلکه از یک تجربه مفهومی و جذاب برای برقراری ارتباط با مشتریانتان بهره میبریم تا تعاملی موثر و ماندگار را تجربه کنید.

برای دریافت مشاوره دیجیتال مارکتینگ عضو شوید.
"*"فیلدهای ضروری را نشان می دهد
مزایای استفاده از خدمات طراحی سایت آرسانت
وب سایت، به عنوان یک وجه ارتباطی و نمایشی مهم، نقش بسیار مهمی در دنیای امروز ایفا میکند. از این رو داشتن یک وب سایت میتواند برای هر کسب و کار یا سازمانی ضروری باشد و در دستیابی به اهداف تجاری و ارتباط با مشتریان بسیار مؤثر است.
مزایای طراحی سایت حرفه ای
طراحی یک وبسایت امروزه برای کسب و کارها به یکی از ابزارهای بسیار مهم و ضرور تبدیل شده است. این وبسایتها، بیش از یکجا به شما امکان میدهند تا ارتباط مستقیم با مشتریان برقرار کنید و محصولات و خدمات خود را معرفی کنید.
کاتالوگ آنلاین از محصولات
وب سایت یک کاتالوگ دیجیتال آنلاین است که در آن می توانید عکس و جزئیات محصولات موجود خود را به نمایش بذارید و بصورت آنلاین بفروش برسانید.
گستردگی فعالیت
با داشتن وبسایت، محدودیتهای جغرافیایی برداشته میشود و کسب و کار قادر به رسیدن به بازارهای جدید و دورتر میشود. این امر به توسعه و افزایش مخاطبان و مشتریان منجر میشود.
اعتماد مشتریان
وبسایت حرفهای برای مشتریان جلب اعتماد میکند. اطلاعات درباره محصولات، خدمات، نمونه کارها، تماسها و نظرات مشتریان به آن اضافه میشود و این امور به افزایش اعتماد مشتریان کمک میکند.
کاهش هزینهها
از آنجا که بخشهایی از خدمات مانند پشتیبانی مشتریان، اطلاعرسانی و فروش میتوانند به صورت آنلاین انجام شوند، هزینههای جاری را کاهش می دهد.
تبلیغات و بازاریابی
وبسایت فضایی مناسب برای تبلیغات و بازاریابی است. از طریق بهینهسازی سایت برای موتورهای جستجو (SEO) و استفاده از تبلیغات آنلاین، میتوان به راحتی به مشتریان هدف دست یافت.
اطلاعات دقیق و به روز
با وبسایت، اطلاعات مرتبط با محصولات و خدمات به روز و دقیق نگه داشته میشود. این امر باعث جلب توجه مشتریان و حفظ روابط دو طرفه بین مشتری میشود.
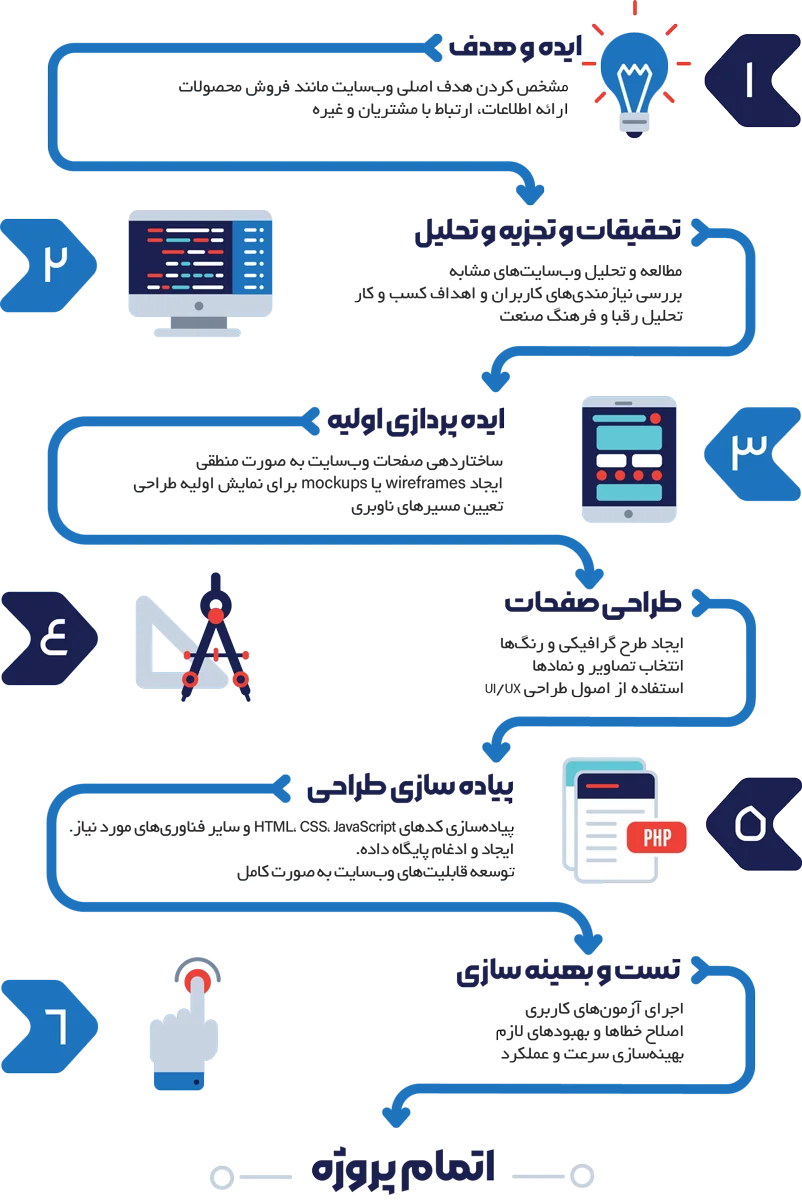
مراحل طراحی وبسایت


چک لیست طراحی سایت
چک لیست طراحی سایت ابزاری کاربردی است که به شما کمک میکند تا با طراحی حرفهای و کاربرپسند، تجربه کاربری بهتری ارائه دهید و حضور آنلاین خود را تقویت کنید.
این چک لیست جامع شامل تمام اقدامات لازم برای برنامهریزی سایت، طراحی رابط کاربری (UI)، بهینهسازی تجربه کاربری (UX)، ایجاد محتوای جذاب، بهینهسازی برای موبایل، بهبود سرعت بارگذاری صفحات و تست و عیبیابی سایت است.
همین امروز چک لیست طراحی سایت را دانلود کنید و گامی بلند در جهت ساخت یک وبسایت حرفهای و کارآمد بردارید!
برخی از برندهای همکار آرسانت
























نظرات مشتریان آرسانت
علیرضا زمان وزیری
طراحی سایت ما توسط آرسانت فوقالعاده بود! تیمی خلاق، حرفهای و متعهد به کار. نتیجهاش شد وبسایتی زیبا و کارآمد که مشتریان جدید را جذب میکند.
فرزاد عوض پور
آرسانت وبسایتی حرفهای و به روز برای ما طراحی کرد که کاربرپسند هم بود. از همکاری با این تیم صبور و متخصص لذت بردیم.
سروش مهدی فرد
وب سایت جدیدمان به ما کمک کرده است تا فروشمان را به طور قابل توجهی افزایش دهیم. آرسانت به ما در آموزش کارکنانمان برای استفاده از سیستم جدید نیز کمک کرد.
زهرا خشوعی
آرسانت تمام نیازهای ما را برای یک وب سایت حرفه ای و کاربرپسند برآورده کرد. وب سایت جدیدمان به ما کمک کرده است تا تصویر حرفه ای تری از خودمان به مشتریان ارائه دهیم.
مشاوره رایگان با
متخصصان طراحی سایت
تیم ما در آرسانت از افراد حرفهای و با تجربه در حوزه دیجیتال مارکتینگ تشکیل شده است که با گذراندن سالها در این زمینه، آمادهاند تا بهترین خدمات را به شما ارائه دهند. تخصص و تجربه گسترده تیم ما، ما را قادر ساخته است تا به صورت جامع و کارآمد، نیازها و اهداف شما در دیجیتال مارکتینگ را بشناسیم و راهکارهایی هوشمندانه برای بهبود حضور شما در فضای آنلاین ارائه دهیم. اعتماد شما به ما، انگیزه ما برای ارائه خدماتی بینظیر به شماست.
"*"فیلدهای ضروری را نشان می دهد
برآورد قیمت و زمانبندی پروژه در آرسانت
قیمت و زمانبندی پروژه به عوامل مختلفی مانند نوع وبسایت، تعداد صفحات، امکانات و محتوای آن بستگی دارد. برای ارائه برآورد دقیق، نیازمند اطلاعات بیشتری از شما هستیم.
لطفاً برای دریافت برآورد قیمت و زمانبندی پروژه، فرم زیر را تکمیل کنید:
سوالات متداول کاربران
اگر نیاز به مشاوره دارید فرم درخواست مشاوره را پر کنید تا کارشناسان ما با شما در سریع ترین زمان ممکن تماس بگیرند.
وب سایت های طراحی شده در آژانس دیجیتال مارکتینگ آرسانت با پلت فرم وردپرس طراحی و بارگذاری می شوند.
کلیه وب سایت های طراحی شده با توجه به نیاز مشتری و موارد اختصاصی مرتبط با کسب و کار انجام می شوند.
نمیتوان به صورت قطعی قبل از آغاز پروژه در مورد اتمام آن زمانی را اعلام کرد؛ از آنجایی که به موارد زیادی مثل امکانات مورد نیاز شما، نحوه طراحی، پیچیدگی پیاده سازی امکانات و.. بستگی دارد. به همین خاطر برای کسب اطلاع از مدت زمانی که پروژه شما زمان میبرد میتوانید با شماره تلفن های ما تماس برقرار کنید و از مشاوران مربوطه اطلاعات بگیرید.
متناسب با هر پروژه و بصورت توافقی بر حسب زمان صرف شده برای پشتیبانی و موارد انجام شده روی وب سایت محاسبه میگردد.
شما می توانید با شماره تماس های موجود در این صفحه و صفحه تماس با ما با کارشناسان ما در ارتباط باشید.
مقالات طراحی سایت
آخرین مقالات مرتبط با طراحی سایت
ابزارهای تحلیل سایت
ترفندهای حرفه ای برای وب سایت وردپرسی
طراحی سایت | چگونه یک سایت حرفهای و کاربردی بسازیم؟
ارتباط با آرسانت
برای ارتباط با ما با شماره زیر تماس بگیرید.






















عرض سلام و وقت بخیر. آیا خدمات طراحی سایت های چند زبانه را نیز ارائه می دهید؟ به عنوان مثال، برای شرکت های بین المللی که نیاز به سایت چند زبانه دارند.
بله، ما در آرسانت خدمات طراحی سایت های چند زبانه را نیز ارائه میدهیم. تیم متخصصان ما با تجربه و دانش کافی در زمینه طراحی و توسعه وبسایت، میتوانند وبسایت چند زبانهای را متناسب با نیازهای شرکت شما طراحی و پیادهسازی کنند.
سلام. آیا امکان سفارش طراحی گرافیک و محتوای سایت نیز به صورت جداگانه وجود دارد؟
بله، امکان سفارش طراحی گرافیک و محتوای سایت به صورت جداگانه نیز وجود دارد. ما در آرسانت، طراحان گرافیک و نویسندگان باتجربهای داریم که میتوانند به شما در طراحی و تولید محتوای جذاب و باکیفیت برای وبسایتتان کمک کنند.
آیا بعد از اتمام و تحویل پروژه، آموزش کار با سایت را هم به مشتریان می دهید؟
بله، بعد از اتمام پروژه و تحویل آن، آموزش کار با سایت را هم به مشتریان ارائه میدهیم. هدف ما این است که شما بتوانید به طور مستقل وبسایت خود را مدیریت و محتواهای جدید را به آن اضافه کنید.
همچنین، پشتیبانی فنی پس از اتمام پروژه نیز ارائه میشود تا در صورت بروز هرگونه مشکل، بتوانید از راهنمایی و کمک تیم ما بهرهمند شوید.
چه مدت طول میکشه تا سایت تحویل داده بشه؟
ممنون از توجه شما. زمان تحویل سایت به پیچیدگی و اندازه پروژه بستگی داره. برای اطمینان از دقت و کیفیت کار، هر مرحله از توسعه به دقت پیش میره. اما معمولا حداکثر 2 یا 3 ماه طول میکشه.
برای اطلاعات دقیق تر پیشنهاد میکنم با مدیریت تماس بگیرید و اطلاعات تکمیلی پروژه تون رو با ما در میون بگذارید تا بتونیم به شما مدت زمان دقیق تری اعلام بشه.