طراحی سایت
راهکار نوین برای حضور آنلاین قدرتمند
با آرسانت، وبسایتی جذاب و کارآمد برای رشد کسبوکار خود داشته باشید. ما در هر مرحله از طراحی تا توسعه و پشتیبانی، با شما هستیم تا حضور آنلاین شما را به سطحی جدید برسانیم. اکنون زمان آن رسیده که برند خود را به دنیای دیجیتال معرفی کنید و به موفقیتهای بزرگ دست یابید.

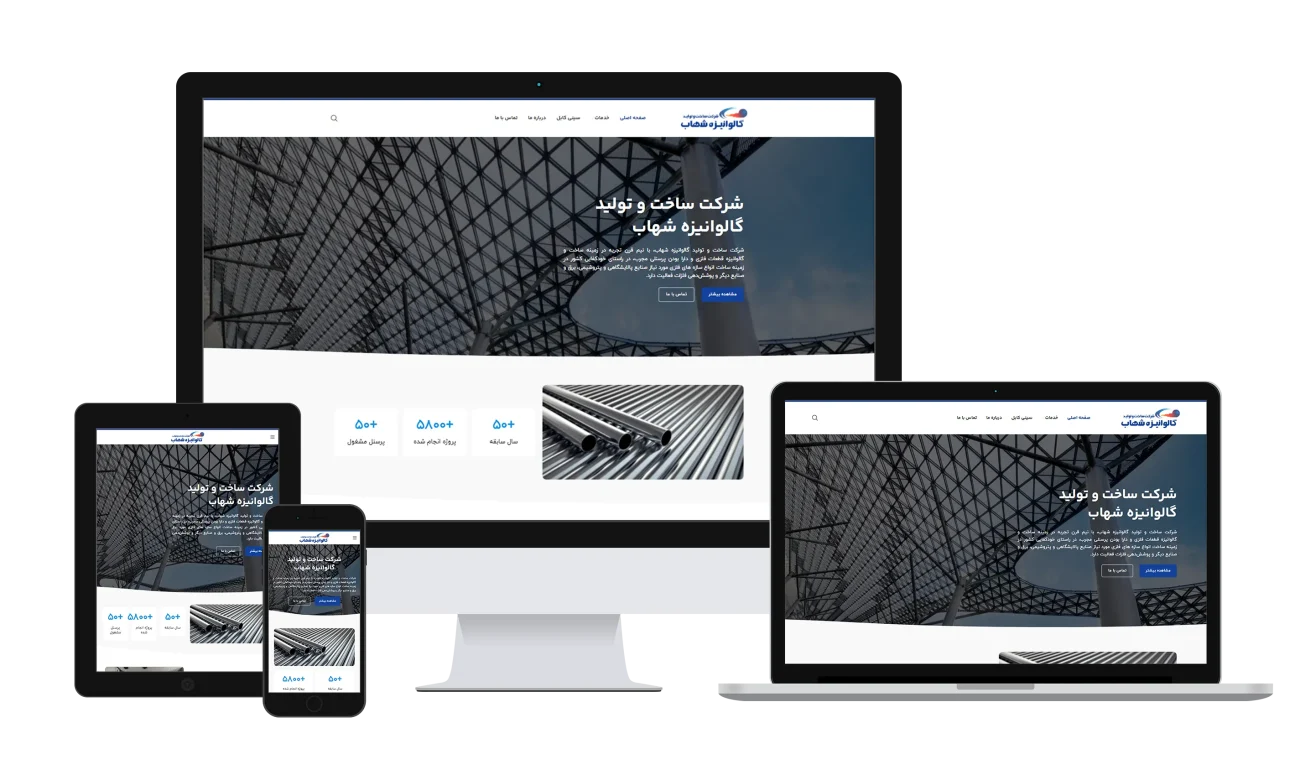
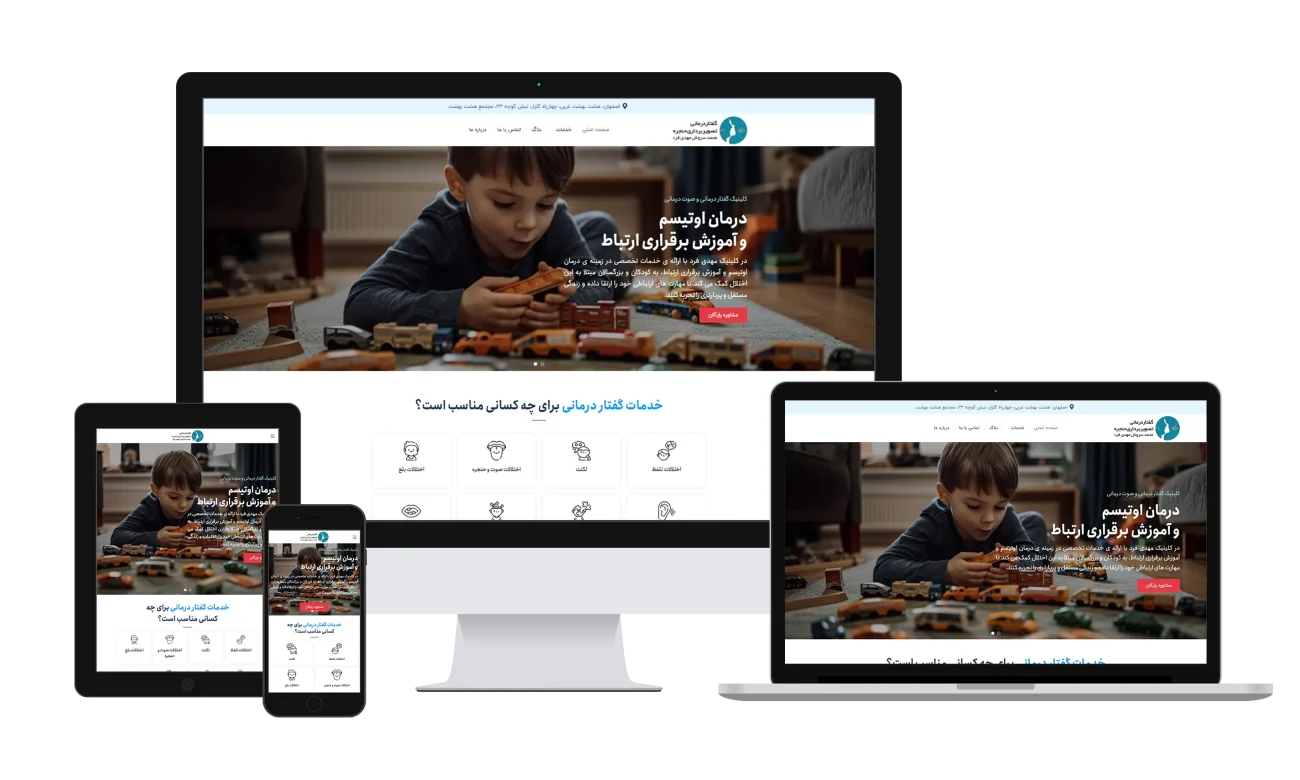
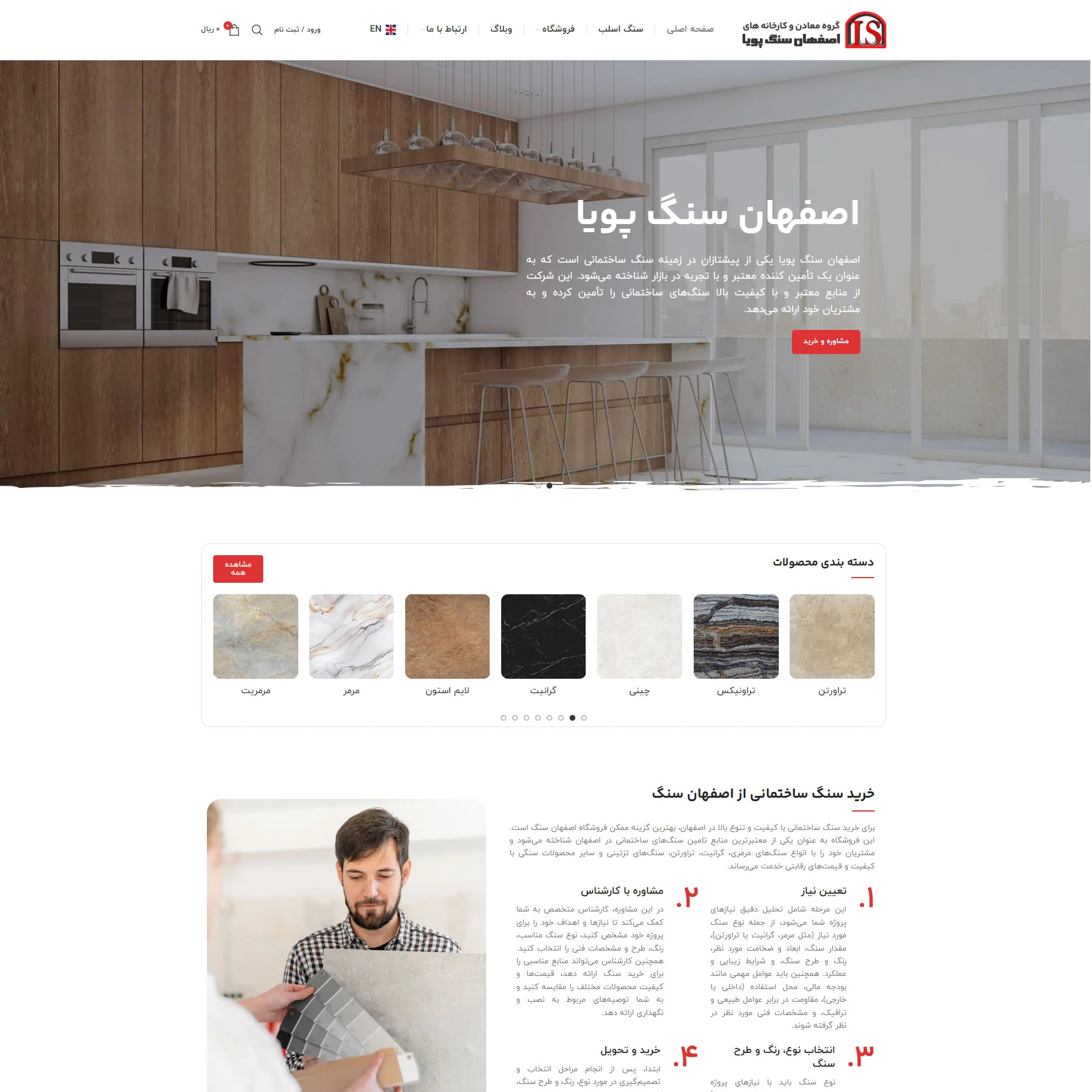
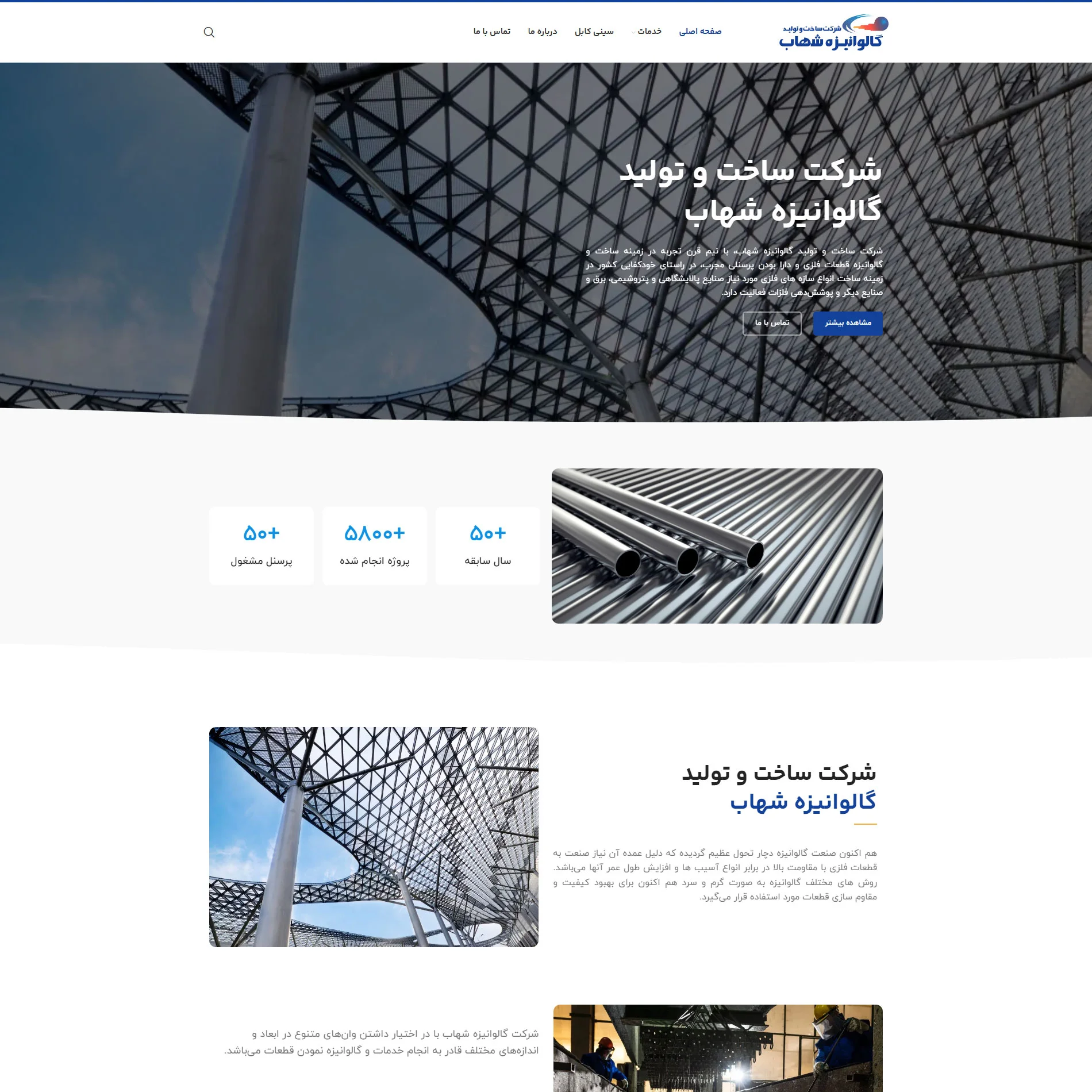
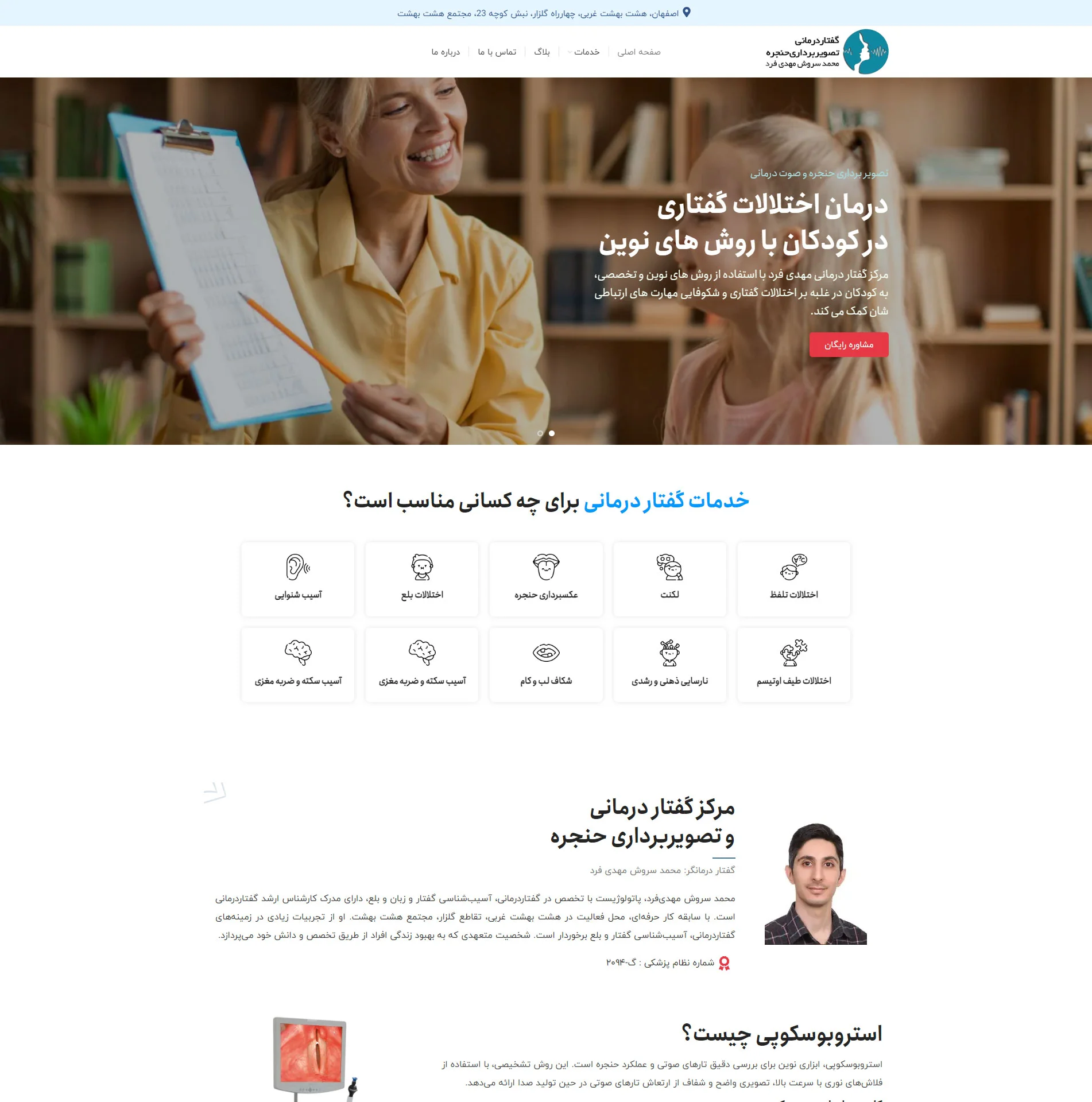
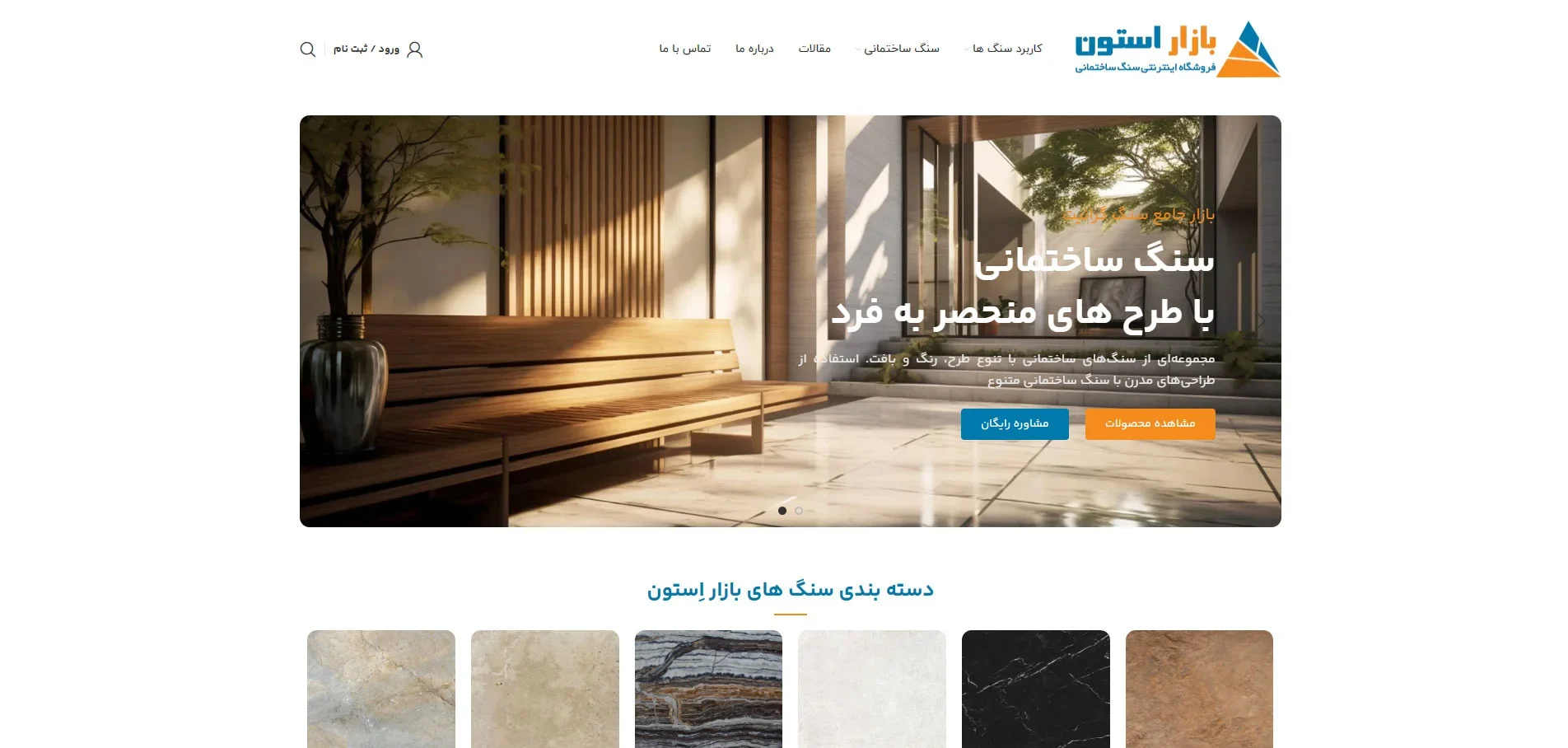
نمونه کارهای
طراحی سایت آرسانت
نمونه وبسایت های طراحی شده توسط تیم طراحی سایت آرسانت
چرا به طراحی سایت نیاز دارید؟
امروزه، داشتن وبسایت برای هر کسبوکاری، چه کوچک و چه بزرگ، ضروری است. وبسایت شما به منزله خانه مجازی شما در دنیای دیجیتال است و میتواند مزایای متعددی برای شما به ارمغان بیاورد:
-
1
افزایش اعتبار و برندسازی
یک وبسایت حرفهای به شما کمک میکند تا اعتماد و اعتبار خود را در نزد مشتریان افزایش دهید. وبسایت شما میتواند به عنوان کاتالوگ آنلاین شما عمل کند و اطلاعات کاملی در مورد محصولات، خدمات و تاریخچه کسبوکارتان ارائه دهد.
-
2
جذب مشتریان جدید و حفظ مشتریان فعلی
وبسایت شما میتواند مشتریان جدید را از طریق موتورهای جستجو و شبکههای اجتماعی جذب کند. همچنین میتوانید از طریق وبسایت خود با مشتریان فعلی خود در ارتباط باشید و آنها را از اخبار، محصولات و خدمات جدید خود مطلع کنید.
-
3
افزایش فروش و رونق کسب و کار
وبسایت شما میتواند به عنوان کانال فروش آنلاین شما عمل کند و به شما کمک کند تا فروش خود را افزایش دهید. همچنین میتوانید از طریق وبسایت خود خدمات آنلاین ارائه دهید و درآمد خود را افزایش دهید.
-
4
ارائه خدمات آنلاین و پشتیبانی 24/7
وبسایت شما میتواند پایگاه پشتیبانی شما باشد و به شما کمک کند تا به سوالات متداول مشتریان خود پاسخ دهید. همچنین میتوانید از طریق وبسایت خود خدمات آنلاین مانند رزرو آنلاین یا پشتیبانی چت ارائه دهید.
-
5
معرفی و نمایش نمونه کارها
وبسایت شما میتواند پورتفولیوی آنلاین شما باشد و به شما کمک کند تا نمونه کارهای خود را به مشتریان بالقوه خود معرفی کنید. این امر میتواند به شما کمک کند تا اعتماد و اعتبار خود را در نزد مشتریان افزایش دهید.
-
6
رقابت در دنیای دیجیتال
امروزه، اکثر مشتریان به دنبال اطلاعات آنلاین هستند. اگر شما وبسایت نداشته باشید، رقبای شما که وبسایت دارند، از شما پیشی خواهند گرفت و یک جریان درآمدی را از دست خواهید داد.
ویژگیهای کلیدی طراحی سایت آرسانت
آرسانت با ارائه خدماتی حرفهای و متنوع در زمینه طراحی وب سایت، توانسته است به یکی از برترین شرکتهای این حوزه تبدیل شود. در این بخش، به برخی از ویژگیهای کلیدی خدمات طراحی سایت آرسانت اشاره میکنیم:
طراحی واکنشگرا
تمامی وبسایتهای طراحی شده توسط آرسانت، به صورت کاملاً واکنشگرا طراحی میشوند تا تجربه کاربری مناسبی در تمامی دستگاهها از جمله موبایل و تبلت داشته باشند.
بهینهسازی برای سئو
ما در آرسانت به بهینهسازی سایت برای موتورهای جستجو اهمیت ویژهای میدهیم تا سایت شما در نتایج جستجو رتبه بالاتری کسب کند و ترافیک ارگانیک بیشتری جذب کند.
طراحی سفارشی و منحصر به فرد
هر کسب و کار نیازها و اهداف خاص خود را دارد. تیم طراحی ما با توجه به نیازهای خاص شما، طراحیهایی منحصر به فرد و جذاب ارائه میدهد که با هویت برند شما هماهنگ باشد.
سرعت بارگذاری بالا
سرعت بارگذاری سایت یکی از عوامل مهم در رضایت کاربران و رتبهبندی گوگل است. ما با استفاده از تکنیکهای بهینهسازی، اطمینان حاصل میکنیم که سایت شما با سرعت بالا بارگذاری شود.
امنیت و پایداری
امنیت سایت یکی از اولویتهای اصلی ماست. با استفاده از جدیدترین پروتکلهای امنیتی و تکنولوژیهای روز، وبسایتهای ما از حملات سایبری محافظت میشوند و پایداری بالایی دارند.
پشتیبانی و مشاوره
تیم پشتیبانی آرسانت همیشه در کنار شماست. از مراحل اولیه طراحی تا پشتیبانی پس از راهاندازی، ما با ارائه مشاوره و خدمات پشتیبانی، همراه شما خواهیم بود.

طراحی سایت با آرسانت
در دنیای امروز، حضور آنلاین قوی برای هر کسب و کاری ضروری است. وب سایت شما دروازه ورود به دنیای دیجیتال و فرصتی برای معرفی برند، خدمات و محصولات شما به مخاطبان است. انتخاب نوع مناسب طراحی وبسایت اولین قدم در این مسیر است. آرسانت، با ارائه خدمات طراحی سایت باکیفیت و مقرون به صرفه، به شما کمک میکند تا در دنیای دیجیتال حضوری قوی داشته باشید و به اهدافتان برسید.
وب سایت فروشگاهی
در دنیای پرشتاب امروز، وب سایت فروشگاهی به مثابه قلب تپنده هر کسب و کار خردهفروشی عمل میکند. گویی فروشگاه مجازی شماست که در آن، محصولات خود را با ظرافتی بینظیر به نمایش میگذارید و تجربهای دلنشین از خرید را برای مشتریان خود رقم میزنید. وب سایت فروشگاهی شما، پنجرهای رو به دنیای بیپایان تجارت الکترونیک است. با طراحی و توسعه اصولی آن، میتوانید در بازار رقابتی امروز حرفی برای گفتن داشته باشید و موفقیت خود را تضمین کنید. ما در کنار شما هستیم تا با ارائه خدمات تخصصی طراحی و توسعه وب سایت فروشگاهی، شما را در مسیر پیشرفت و تعالی کسب و کارتان یاری رسانیم.
وب سایت شرکتی
در دنیای تجارت امروز، وب سایت شرکتی حکم ستون فقرات حضور آنلاین هر کسب و کاری را دارد. مدیران با اتکا به این ابزار قدرتمند، قادر به ارتباط موثر با مشتریان، ارائه اطلاعات جامع و موثق درباره محصولات و خدمات خود، و ارتقای برند خود در دنیای دیجیتال هستند. وب سایت شرکتی، سرمایهگذاری ارزشمندی برای هر کسب و کاری است که خواهان رشد و توسعه در دنیای تجارت مدرن است. با طراحی و پیادهسازی یک وب سایت حرفهای، میتوانید گامی بلند در جهت موفقیت بردارید و آیندهای درخشان برای کسب و کار خود رقم بزنید. با برنامهریزی دقیق، میتوانید وب سایت شرکتی خود را به ابزاری قدرتمند برای دستیابی به اهدافتان تبدیل کنید.
وب سایت شخصی
وب سایت شخصی، به عنوان دروازهای به دنیای فرصتها در دنیای دیجیتال امروز، برای هر فرد حیاتی است. این وب سایت، به عنوان یک آینه دیجیتال، موقعیت شما را به جهانیان معرفی میکند و امکان معرفی حرفهای، برندسازی شخصی، و اشتراکگذاری دانش و تجربیات شما را فراهم میکند. داشتن وب سایت شخصی، به فرد این قابلیت را میدهد تا با بهینهسازی برای موتورهای جستجو، به ویژه گوگل، رتبه خود را ارتقا داده و ترافیک ورودی را افزایش داده و از مزایای سئو بهرهمند شود. با ارائه محتوای سئو شده و جذاب، وب سایت شخصی به افراد این امکان را میدهد که به عنوان یک فرد حرفهای و قابل اعتماد در دنیای آنلاین معرفی شوند.
وب سایت آموزشی
وب سایت آموزشی به عنوان یک ابزار بسیار مؤثر در عرصه آموزش و یادگیری در دنیای امروز از اهمیت بسیاری برخوردار است. مدرسان نیاز دارند که با داشتن یک وب سایت آموزشی، به عنوان یک پلتفرم قوی، امکان ارائه مطالب آموزشی خود را به صورت جذاب و سازنده فراهم کنند. این وب سایتها باید از دید رباتهای ایندکسر گوگل بهینهسازی شده باشند تا در نتایج جستجو به خوبی دیده شوند و رتبه مناسبی کسب کنند. با ایجاد یک فضای آموزشی آنلاین، مدرسان میتوانند بهترین تجربه یادگیری را برای دانشآموزان فراهم کنند، ارتباط مستقیم با جمعیت هدف خود را ایجاد کنند و به بهبود کیفیت آموزش مشغول شوند.
وب سایت پزشکی
وب سایت پزشکی به عنوان یک منبع آموزشی حیاتی برای جامعه و حرفهایان پزشکی بسیار ارزشمند است. پزشکان نیاز دارند که با داشتن یک وب سایت آموزشی، امکان ارائه اطلاعات بهروز و قابل اعتماد در مورد بیماریها، روشهای درمان، پیشگیری از بیماریها و سلامت عمومی را فراهم کنند. این وب سایتها باید از نظر رباتهای ایندکسر گوگل بهینهسازی شده باشند تا در نتایج جستجوی گوگل به خوبی قابل دسترسی باشند و رتبه مناسبی کسب کنند. از طریق ایجاد محتوای متنوع و جذاب، ارائه نکات و راهکارهای بهبود سلامت و مشاوره به جامعه، وب سایت پزشکی میتواند به افزایش آگاهی جامعه از مسائل پزشکی و بهبود سلامت عمومی کمک کند.
وب سایت املاک
وب سایت املاک، به عنوان یک ابزار حیاتی برای مشاوران املاک، فرصتی استراتژیک برای گسترش و ارتقاء خدمات املاک فراهم میکند. مشاوران املاک نیاز دارند که با داشتن یک وب سایت تخصصی املاک، امکان ارائه اطلاعات دقیق و جذاب درباره املاک و خدمات خود را به مشتریان فراهم کنند. این وب سایتها باید از نظر رباتهای ایندکسر گوگل بهینهسازی شده باشند تا در نتایج جستجوی گوگل به خوبی قابل دسترسی باشند و رتبه مناسبی را از طریق جلب ترافیک مشتریان به دست آورند. از طریق یک وب سایت تخصصی املاک، مشاوران میتوانند امکان نمایش تصاویر، مشخصات دقیق، و جزئیات مهم مربوط به املاک را به مشتریان ارائه دهند.
خدمات طراحی سایت وردپرس آرسانت
در آرسانت، ما با ارائه خدمات حرفهای طراحی سایت وردپرس، به کسب و کارها کمک میکنیم تا حضور آنلاین قدرتمند و موثری داشته باشند. طراحی سایت با وردپرس از مزایای متعددی برخوردار است که شامل انعطافپذیری بالا، سهولت استفاده و قابلیت گسترش میشود. در ادامه، خدماتی که در زمینه طراحی وبسایت وردپرس ارائه میدهیم را معرفی میکنیم:
طراحی و توسعه سایت وردپرس
ایجاد سایتهای وردپرسی با طراحیهای منحصر به فرد و کاربرپسند برای نمایش هویت برند شما
سفارشیسازی قالب وردپرس
سفارشیسازی قالبهای وردپرس بر اساس نیازها و سلیقه شما برای هماهنگی دقیق با انتظاراتتان
بهینهسازی برای سئو
بهبود رتبه سایت وردپرسی شما در نتایج جستجو برای جذب ترافیک بیشتر

طراحی واکنشگرا
اطمینان از نمایش صحیح سایت در همه دستگاهها، از موبایل تا دسکتاپ، برای تجربه کاربری بهتر
پشتیبانی و نگهداری
ارائه خدمات پشتیبانی و نگهداری مستمر برای بروزرسانی منظم و رفع مشکلات فنی
آموزش و مشاوره
آموزش مدیریت سایت و ارائه مشاورههای تخصصی برای توسعه و رشد کسب و کار شما
طراحی سایت وردپرس از صفر تا صد
سفارش طراحی وبسایت فروشگاهی یا شرکتی به آژانس دیجیتال مارکتینگ آرسانت مراحل و الگوریتمهای مشخصی را دنبال میکند که اجرای دقیق و مرحله به مرحله آن برای دستیابی به اهداف نهایی، مانند جذب مخاطب هدف و افزایش سودآوری، ضروری است. تمامی اعضای تیم طراحی وبسایت آرسانت با اصول سئو و بهینهسازی سایت به خوبی آشنا هستند و از ابتدا عملیات بهینهسازی را روی سایت پیادهسازی میکنند. پس از اتمام و تحویل پروژه طراحی سایت، تمامی اقدامات انجامشده بر اساس یک چکلیست نهایی به تایید مدیر سئو میرسد تا مراحل سئو و بهینهسازی سایت آغاز گردد.

نکات مهم در انتخاب شرکت طراحی سایت
انتخاب بهترین شرکت طراحی وبسایت از اهمیت بالایی برخوردار است و میتواند تأثیر بزرگی بر موفقیت کسبوکار آنلاین شما داشته باشد. بررسی سابقه و نمونه کارهای شرکت، تخصص و تیم حرفهای آن، و همچنین پشتیبانی و خدمات پس از فروش از جمله نکاتی هستند که باید مورد توجه قرار گیرند. همچنین، اطمینان حاصل کنید که شرکت مورد نظر از تکنولوژیهای روز دنیا استفاده میکند تا سایت شما بهینه و امن باشد. بازخوردها و نظرات مشتریان قبلی نیز میتوانند اطلاعات ارزشمندی در مورد کیفیت خدمات شرکت ارائه دهند.
قیمت و بودجه نیز از دیگر عوامل مهم در انتخاب شرکت طراحی سایت هستند. هرچند ارزانترین گزینه همیشه بهترین نیست، باید به تناسب قیمت و کیفیت توجه کنید. شرکتهایی که بستههای مختلف با قیمتهای متنوع ارائه میدهند، معمولاً میتوانند گزینههای بهتری برای تطابق با نیازها و بودجه شما باشند. انتخاب آگاهانه و با دقت میتواند تضمین کند که سایت شما نه تنها زیبا و کارآمد باشد، بلکه با توجه به نیازهای خاص کسبوکار شما طراحی شده و در طول زمان پشتیبانی مناسبی نیز دریافت کند.

خدمات طراحی سایت آرسانت
با خدمات طراحی وب سایت ، به شما فرصتی فراهم میآوریم تا ایدهها و کسبوکار خود را با اطمینان و به شکلی فوقالعاده در فضای دیجیتال به نمایش بگذارید. اینجا نه تنها از زیبایی و آراستگی بلکه از یک تجربه مفهومی و جذاب برای برقراری ارتباط با مشتریانتان بهره میبریم تا تعاملی موثر و ماندگار را تجربه کنید.

طراحی رابط کاربری
رابط کاربری (UI) طراحی اجزاء گرافیکی و عناصر تعاملی وبسایت یا برنامه را شامل میشود. هدف اصلی طراحی UI، ایجاد تجربه کاربری (UX) جذاب و کارآمد است.

توسعه وب سایت
این فرآیند شامل برنامهنویسی، طراحی گرافیکی، افزودن امکانات جدید، بهینهسازی کد، و اجرای تغییرات میشود. هدف توسعه وب سایت، بهبود تجربه کاربری، افزایش عملکرد، و پیشرفت مداوم است.

رابط کاربری جذاب
توسعه وب سایت به فرآیند ساخت و بهبود ویژگیها و عملکرد یک وب سایت اطلاق میشود. این فرآیند شامل برنامهنویسی، طراحی گرافیکی، افزودن امکانات جدید، بهینهسازی کد، و اجرای تغییرات میشود.

ارتقاء و پشتیبانی
ارتقا و پشتیبانی سایت به فرآیند بهروزرسانی و بهبود مداوم یک وبسایت اشاره دارد. در ارتقا، ویژگیها و عملکرد سایت به روزرسانی میشوند و افزودنیهای جدید به سایت افزوده میشود.

برای دریافت مشاوره دیجیتال مارکتینگ عضو شوید.
"*"فیلدهای ضروری را نشان می دهد
تضمین کیفیت و امنیت طراحی سایت
در آژانس دیجیتال مارکتینگ آرسانت، تضمین کیفیت و امنیت وبسایتهای طراحیشده یکی از اولویتهای اصلی ماست. ما با بهرهگیری از جدیدترین تکنولوژیها و استانداردهای جهانی، تلاش میکنیم تا وبسایتهای شما را با بالاترین سطح امنیت و کیفیت تحویل دهیم. در این بخش به برخی از ویژگیها و اقدامات ما در زمینه تضمین کیفیت و امنیت میپردازیم:
- استفاده از پروتکلهای امنیتی بهروز: تمامی وبسایتهای طراحیشده توسط آرسانت با استفاده از پروتکلهای امنیتی مانند HTTPS، SSL و TLS ایمنسازی میشوند.
- آزمایش و کنترل کیفیت: قبل از تحویل نهایی وبسایت، ما مجموعهای از آزمایشهای کیفی و امنیتی را انجام میدهیم تا اطمینان حاصل کنیم که تمامی بخشهای وبسایت بدون مشکل کار میکنند.
- پشتیبانی و نگهداری: پس از تحویل وبسایت، تیم پشتیبانی ما آماده است تا در هر زمان به سوالات و مشکلات شما پاسخ دهد و به روزرسانیهای امنیتی لازم را انجام دهد.
- تضمین سرعت و عملکرد: ما با بهینهسازی کدها و استفاده از سرورهای قدرتمند، تضمین میکنیم که وبسایت شما با سرعت بالا و بدون اختلال کار کند.
- آموزش و مشاوره: تیم ما با ارائه آموزشها و مشاورههای لازم، شما را در حفظ و افزایش امنیت و کیفیت وبسایت یاری میدهد.

مزایای استفاده از خدمات طراحی سایت آرسانت
وب سایت، به عنوان یک وجه ارتباطی و نمایشی مهم، نقش بسیار مهمی در دنیای امروز ایفا میکند. از این رو داشتن یک وب سایت میتواند برای هر کسب و کار یا سازمانی ضروری باشد و در دستیابی به اهداف تجاری و ارتباط با مشتریان بسیار مؤثر است.
طراحی سایت ریسپانسیو
امروزه با توجه به افزایش استفاده از دستگاههای مختلف مانند تلفنهای همراه، تبلتها و لپتاپها، طراحی وب سایت ریسپانسیو (واکنشگرا) به یکی از نیازهای اساسی هر کسب و کاری تبدیل شده است. سایتهای ریسپانسیو به گونهای طراحی میشوند که در تمامی دستگاهها با اندازههای مختلف صفحه نمایش، به درستی نمایش داده شوند و تجربه کاربری مناسبی را ارائه دهند.
چرا طراحی سایت ریسپانسیو مهم است؟
- افزایش دسترسیپذیری: کاربران میتوانند بدون محدودیت از هر دستگاهی به سایت شما دسترسی داشته باشند.
- بهبود تجربه کاربری: طراحی ریسپانسیو باعث میشود که سایت شما در هر دستگاهی به درستی نمایش داده شود و کاربران از گشت و گذار در سایت لذت ببرند.
- افزایش رتبه در موتورهای جستجو: گوگل و سایر موتورهای جستجو سایتهای ریسپانسیو را به سایتهای غیر ریسپانسیو ترجیح میدهند و این موضوع میتواند باعث بهبود رتبه سایت شما در نتایج جستجو شود.
- کاهش نرخ پرش: کاربران وقتی به سایتی با طراحی نامناسب وارد میشوند، به سرعت آن را ترک میکنند. طراحی ریسپانسیو میتواند نرخ پرش را کاهش دهد و زمان بیشتری از کاربران را در سایت نگه دارد.

ویژگیهای طراحی سایت ریسپانسیو با آرسانت
- طراحی متناسب با نیازهای شما: تیم ما با توجه به نیازها و خواستههای شما، سایتی طراحی میکند که در تمامی دستگاهها به بهترین شکل نمایش داده شود.
- تست و بررسی در دستگاههای مختلف: ما سایت شما را در دستگاههای مختلف و با اندازههای صفحه نمایش متفاوت تست میکنیم تا از عملکرد صحیح آن مطمئن شویم.
- استفاده از تکنولوژیهای بروز: تیم ما با استفاده از جدیدترین تکنولوژیها و استانداردهای وب، سایت شما را به صورت ریسپانسیو طراحی میکند.
- بهینهسازی برای سرعت بارگذاری: ما بهینهسازیهای لازم را انجام میدهیم تا سایت شما با سرعت بالا در تمامی دستگاهها بارگذاری شود.

نمونه کارهای طراحی سایت ریسپانسیو
ما در آرسانت نمونههای موفقی از طراحی وبسایتهای ریسپانسیو داریم که میتوانید تصاویر و جزئیات بیشتر آنها را در بخش نمونه کار طراحی سایت مشاهده کنید. این نمونه کارها گواهی بر توانمندی و تجربه تیم آرسانت در طراحی سایت ریسپانسیو هستند.






مزایای طراحی سایت حرفه ای
طراحی یک وبسایت امروزه برای کسب و کارها به یکی از ابزارهای بسیار مهم و ضرور تبدیل شده است. این وبسایتها، بیش از یکجا به شما امکان میدهند تا ارتباط مستقیم با مشتریان برقرار کنید و محصولات و خدمات خود را معرفی کنید.
کاتالوگ آنلاین از محصولات
وب سایت یک کاتالوگ دیجیتال آنلاین است که در آن می توانید عکس و جزئیات محصولات موجود خود را به نمایش بذارید و بصورت آنلاین بفروش برسانید.
گستردگی فعالیت
با داشتن وبسایت، محدودیتهای جغرافیایی برداشته میشود و کسب و کار قادر به رسیدن به بازارهای جدید و دورتر میشود. این امر به توسعه و افزایش مخاطبان و مشتریان منجر میشود.
اعتماد مشتریان
وبسایت حرفهای برای مشتریان جلب اعتماد میکند. اطلاعات درباره محصولات، خدمات، نمونه کارها، تماسها و نظرات مشتریان به آن اضافه میشود و این امور به افزایش اعتماد مشتریان کمک میکند.
کاهش هزینهها
از آنجا که بخشهایی از خدمات مانند پشتیبانی مشتریان، اطلاعرسانی و فروش میتوانند به صورت آنلاین انجام شوند، هزینههای جاری را کاهش می دهد.
تبلیغات و بازاریابی
وبسایت فضایی مناسب برای تبلیغات و بازاریابی است. از طریق بهینهسازی سایت برای موتورهای جستجو (SEO) و استفاده از تبلیغات آنلاین، میتوان به راحتی به مشتریان هدف دست یافت.
اطلاعات دقیق و به روز
با وبسایت، اطلاعات مرتبط با محصولات و خدمات به روز و دقیق نگه داشته میشود. این امر باعث جلب توجه مشتریان و حفظ روابط دو طرفه بین مشتری میشود.
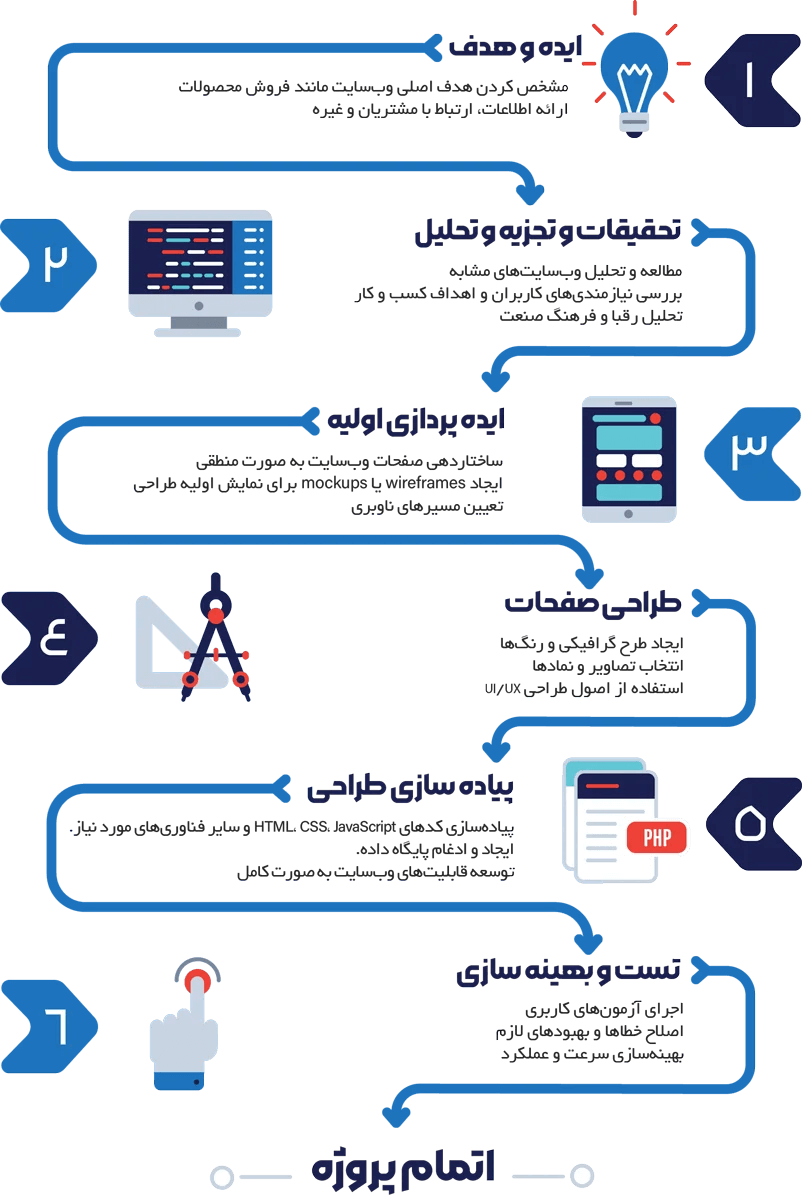
مراحل طراحی وبسایت


هزینه طراحی سایت وردپرس
قبل از پرداختن به تعرفه طراحی سایت، لازم است نکتهای مهم را روشن کنیم. همانطور که در بخشهای قبلی اشاره کردیم، استفاده از سیستم مدیریت محتوای وردپرس مزایای زیادی دارد. ممکن است شنیده باشید که پیادهسازی برخی امکانات پیشرفته در سایت نیاز به برنامهنویسی خاصی دارد. اما نگران نباشید؛ تیم طراحی وبسایت آرسانت به همراه تیم برنامهنویسان خبره خود آمادهاند تا هرگونه نیاز خاص شما را به بهترین شکل ممکن برآورده کنند.
قیمت طراحی وب سایت به عوامل متعددی بستگی دارد، از جمله پیچیدگی طراحی، ویژگیهای خاص مورد نظر، نوع وبسایت (فروشگاهی، شرکتی، شخصی و غیره)، و میزان سفارشیسازی مورد نیاز. علاوه بر این، هزینهها میتوانند تحت تاثیر عوامل دیگری مانند زمان تحویل، نیاز به برنامهنویسی خاص و خدمات پشتیبانی قرار گیرند. برای دریافت برآورد دقیق هزینه، پیشنهاد میکنیم با تیم آرسانت تماس بگیرید تا با توجه به نیازهای خاص شما، بهترین پیشنهاد را ارائه دهند.

چک لیست طراحی سایت
چک لیست طراحی سایت ابزاری کاربردی است که به شما کمک میکند تا با طراحی حرفهای و کاربرپسند، تجربه کاربری بهتری ارائه دهید و حضور آنلاین خود را تقویت کنید.
این چک لیست جامع شامل تمام اقدامات لازم برای برنامهریزی سایت، طراحی رابط کاربری (UI)، بهینهسازی تجربه کاربری (UX)، ایجاد محتوای جذاب، بهینهسازی برای موبایل، بهبود سرعت بارگذاری صفحات و تست و عیبیابی سایت است.
همین امروز چک لیست طراحی سایت را دانلود کنید و گامی بلند در جهت ساخت یک وبسایت حرفهای و کارآمد بردارید!
برخی از برندهای همکار آرسانت
























نظرات مشتریان آرسانت
علیرضا زمان وزیری
طراحی سایت ما توسط آرسانت فوقالعاده بود! تیمی خلاق، حرفهای و متعهد به کار. نتیجهاش شد وبسایتی زیبا و کارآمد که مشتریان جدید را جذب میکند.
فرزاد عوض پور
آرسانت وبسایتی حرفهای و به روز برای ما طراحی کرد که کاربرپسند هم بود. از همکاری با این تیم صبور و متخصص لذت بردیم.
سروش مهدی فرد
وب سایت جدیدمان به ما کمک کرده است تا فروشمان را به طور قابل توجهی افزایش دهیم. آرسانت به ما در آموزش کارکنانمان برای استفاده از سیستم جدید نیز کمک کرد.
زهرا خشوعی
آرسانت تمام نیازهای ما را برای یک وب سایت حرفه ای و کاربرپسند برآورده کرد. وب سایت جدیدمان به ما کمک کرده است تا تصویر حرفه ای تری از خودمان به مشتریان ارائه دهیم.
مشاوره رایگان با
متخصصان طراحی سایت
تیم ما در آرسانت از افراد حرفهای و با تجربه در حوزه دیجیتال مارکتینگ تشکیل شده است که با گذراندن سالها در این زمینه، آمادهاند تا بهترین خدمات را به شما ارائه دهند. تخصص و تجربه گسترده تیم ما، ما را قادر ساخته است تا به صورت جامع و کارآمد، نیازها و اهداف شما در دیجیتال مارکتینگ را بشناسیم و راهکارهایی هوشمندانه برای بهبود حضور شما در فضای آنلاین ارائه دهیم. اعتماد شما به ما، انگیزه ما برای ارائه خدماتی بینظیر به شماست.
"*"فیلدهای ضروری را نشان می دهد
برآورد قیمت و زمانبندی پروژه در آرسانت
قیمت و زمانبندی پروژه به عوامل مختلفی مانند نوع وبسایت، تعداد صفحات، امکانات و محتوای آن بستگی دارد. برای ارائه برآورد دقیق، نیازمند اطلاعات بیشتری از شما هستیم.
لطفاً برای دریافت برآورد قیمت و زمانبندی پروژه، فرم زیر را تکمیل کنید:
سوالات متداول کاربران
اگر نیاز به مشاوره دارید فرم درخواست مشاوره را پر کنید تا کارشناسان ما با شما در سریع ترین زمان ممکن تماس بگیرند.
وب سایت های طراحی شده در آژانس دیجیتال مارکتینگ آرسانت با پلت فرم وردپرس طراحی و بارگذاری می شوند.
کلیه وب سایت های طراحی شده با توجه به نیاز مشتری و موارد اختصاصی مرتبط با کسب و کار انجام می شوند.
نمیتوان به صورت قطعی قبل از آغاز پروژه در مورد اتمام آن زمانی را اعلام کرد؛ از آنجایی که به موارد زیادی مثل امکانات مورد نیاز شما، نحوه طراحی، پیچیدگی پیاده سازی امکانات و.. بستگی دارد. به همین خاطر برای کسب اطلاع از مدت زمانی که پروژه شما زمان میبرد میتوانید با شماره تلفن های ما تماس برقرار کنید و از مشاوران مربوطه اطلاعات بگیرید.
متناسب با هر پروژه و بصورت توافقی بر حسب زمان صرف شده برای پشتیبانی و موارد انجام شده روی وب سایت محاسبه میگردد.
شما می توانید با شماره تماس های موجود در این صفحه و صفحه تماس با ما با کارشناسان ما در ارتباط باشید.
مقالات طراحی سایت
آخرین مقالات مرتبط با طراحی سایت
ابزارهای تحلیل سایت
ترفندهای حرفه ای برای وب سایت وردپرسی
طراحی سایت | چگونه یک سایت حرفهای و کاربردی بسازیم؟
ارتباط با آرسانت
برای ارتباط با ما با شماره زیر تماس بگیرید.
















عرض سلام و وقت بخیر. آیا خدمات طراحی سایت های چند زبانه را نیز ارائه می دهید؟ به عنوان مثال، برای شرکت های بین المللی که نیاز به سایت چند زبانه دارند.
بله، ما در آرسانت خدمات طراحی سایت های چند زبانه را نیز ارائه میدهیم. تیم متخصصان ما با تجربه و دانش کافی در زمینه طراحی و توسعه وبسایت، میتوانند وبسایت چند زبانهای را متناسب با نیازهای شرکت شما طراحی و پیادهسازی کنند.
سلام. آیا امکان سفارش طراحی گرافیک و محتوای سایت نیز به صورت جداگانه وجود دارد؟
بله، امکان سفارش طراحی گرافیک و محتوای سایت به صورت جداگانه نیز وجود دارد. ما در آرسانت، طراحان گرافیک و نویسندگان باتجربهای داریم که میتوانند به شما در طراحی و تولید محتوای جذاب و باکیفیت برای وبسایتتان کمک کنند.
آیا بعد از اتمام و تحویل پروژه، آموزش کار با سایت را هم به مشتریان می دهید؟
بله، بعد از اتمام پروژه و تحویل آن، آموزش کار با سایت را هم به مشتریان ارائه میدهیم. هدف ما این است که شما بتوانید به طور مستقل وبسایت خود را مدیریت و محتواهای جدید را به آن اضافه کنید.
همچنین، پشتیبانی فنی پس از اتمام پروژه نیز ارائه میشود تا در صورت بروز هرگونه مشکل، بتوانید از راهنمایی و کمک تیم ما بهرهمند شوید.
چه مدت طول میکشه تا سایت تحویل داده بشه؟
ممنون از توجه شما. زمان تحویل سایت به پیچیدگی و اندازه پروژه بستگی داره. برای اطمینان از دقت و کیفیت کار، هر مرحله از توسعه به دقت پیش میره. اما معمولا حداکثر 2 یا 3 ماه طول میکشه.
برای اطلاعات دقیق تر پیشنهاد میکنم با مدیریت تماس بگیرید و اطلاعات تکمیلی پروژه تون رو با ما در میون بگذارید تا بتونیم به شما مدت زمان دقیق تری اعلام بشه.